Navigation Bar – Hello Everyone Welcome to Frontend Gyaan and My New Blog. In this blog, I will share the code and Tips and TrickBuild Navigation Bar Html and CSS.
Follow @frontendgyaan on Instagram for web development content daily.
Also, Check out –
- Build Glowing Text with CSS – Frontend Gyaan
- How To Create an animated Menu Icon with CSS
- How to create a Responsive header menu with CSS
Before starting the blog, you might think about where you can use this project in real-life-based projects. Nav bar is a user interface element within a webpage that contains links to other sections of the website.
For Responsive Nav Bar with Dropdown Menu HTML and CSS only – visit

HTML – Navigation Bar
- Create an <div> tag with a class “nav”.
- Write link text using <a> tag in Div tag.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="nav">
<a class="active" href="#home">Home</a>
<a href="#news">HTML</a>
<a href="#contact">CSS</a>
<a href="#about">Java Script</a>
</div>
</body>
</html>CSS
- Set the color of the <body> element with the background property and also set the text color with the color property.
- style the “nav” class with color, display set to inline-block, set the text-align property to its “center” value, set padding, font size, and border radius, and set the text-decoration property to none.
- style the “nav” class link element (.nav a:hover) with background-color property.
- Set “nav” class link element (.nav a:active) with background-color property.
body {
font-family: Arial, Helvetica, sans-serif;
background-color:#20222f;
color:white;
}
.nav a {
display: inline-block;
color: white;
text-align: center;
padding: 14px;
text-decoration: none;
font-size: 17px;
border-radius: 5px;
}
.nav a:hover {
background-color: #ddd;
color: black;
}
.nav a.active {
background-color: dodgerblue;
color: white;
}
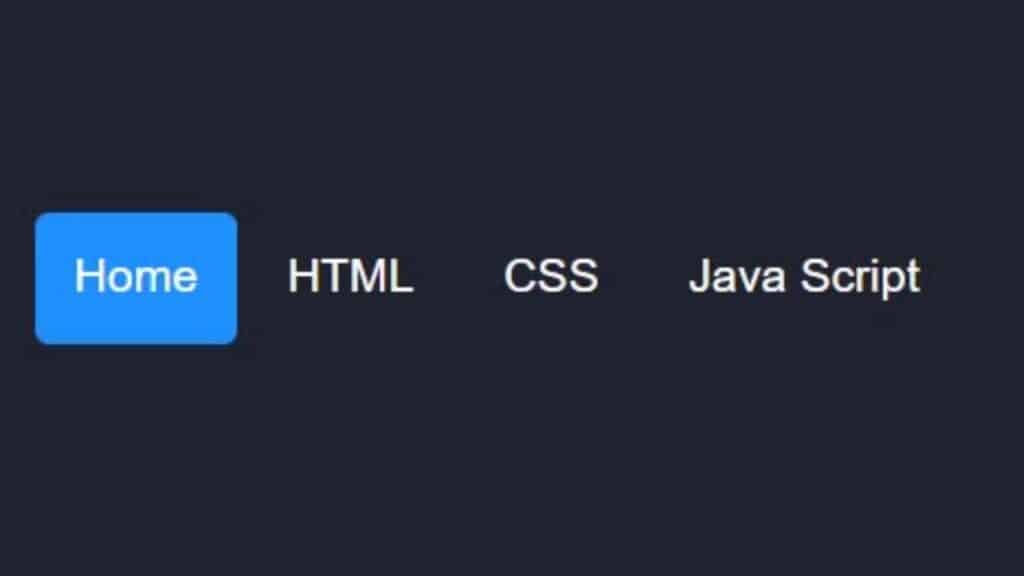
Output:
Link – Result
If you found any value in this blog you can support me by buying me a coffee. and also Follow Instagram Page @frontendgyaan
If you have any idea then you can contact us
Recommend Books –
| Image | Product | Author | Price |
Our Pick1 
| Web Design with HTML, CSS, JavaScript, and Jquery | by Jon Duckett | |
Our Pick2 
| HTML 5 Black Book, Covers CSS 3, JavaScript | by DT Editorial Service | |
Our Pick3 
| Data Structures Using C and C+ | by Langsam/Augenstein/Tenenbaum | |
Our Pick4 
| Operating system concept 9th EDITION | by Abraham Silberschatz |








This text is priceless. How can I find out more?
Nice Article! Frontend Gyaan – Web Dev